Головач в дизайн пользовательского интерфейса - Книги по Веб-дизайну, CSS, HTML Создание веб

Продуктовый дизайнер
Разработка сайтов и веб приложений Адаптивная и кроссбраузерная верстка с последними технологиями flex, grid. Использование таких фреймворков как jquery, bootstrap. Создание тем и шаблонов для wordpress сайтов на php, js.









Я решил написать эту статью так как часто мне как дизайнеру и автору блога приходит много писем от новичков, которые хотят стать дизайнерами. Первым делом я посылаю их читать книги и набирать теоретическую базу. Без теории невозможно начать правильно практиковаться.
- Раздел 2. Практика
- Работаю техническим специалистом при Министерстве Обороне, в свободное время увлекаюсь моушн дизайном, созданием сайтов, а также редактированием треков. Опыт работы более 3-х лет.
- С четырёх слов понятно, что автор не знает, о чём пишет, примерно нихрена. Как будто какой-то гопник писал
- Аннотация Данная книга от признанных авторитетов в сфере интернет-технологий, создания сайтов, контекстной рекламы, веб-аналитики и поисковой оптимизации поможет определиться с типом сайта и даст ответы на все вопросы, возникающие на каждом этапе его создания: от проработки идеи до запуска. В издании дано представление о том, кто и как может разработать сайт, как управлять проектом создания сайта, как именно и зачем смотреть на эти процессы глазами аналитика, дизайнера, менеджера и маркетолога.











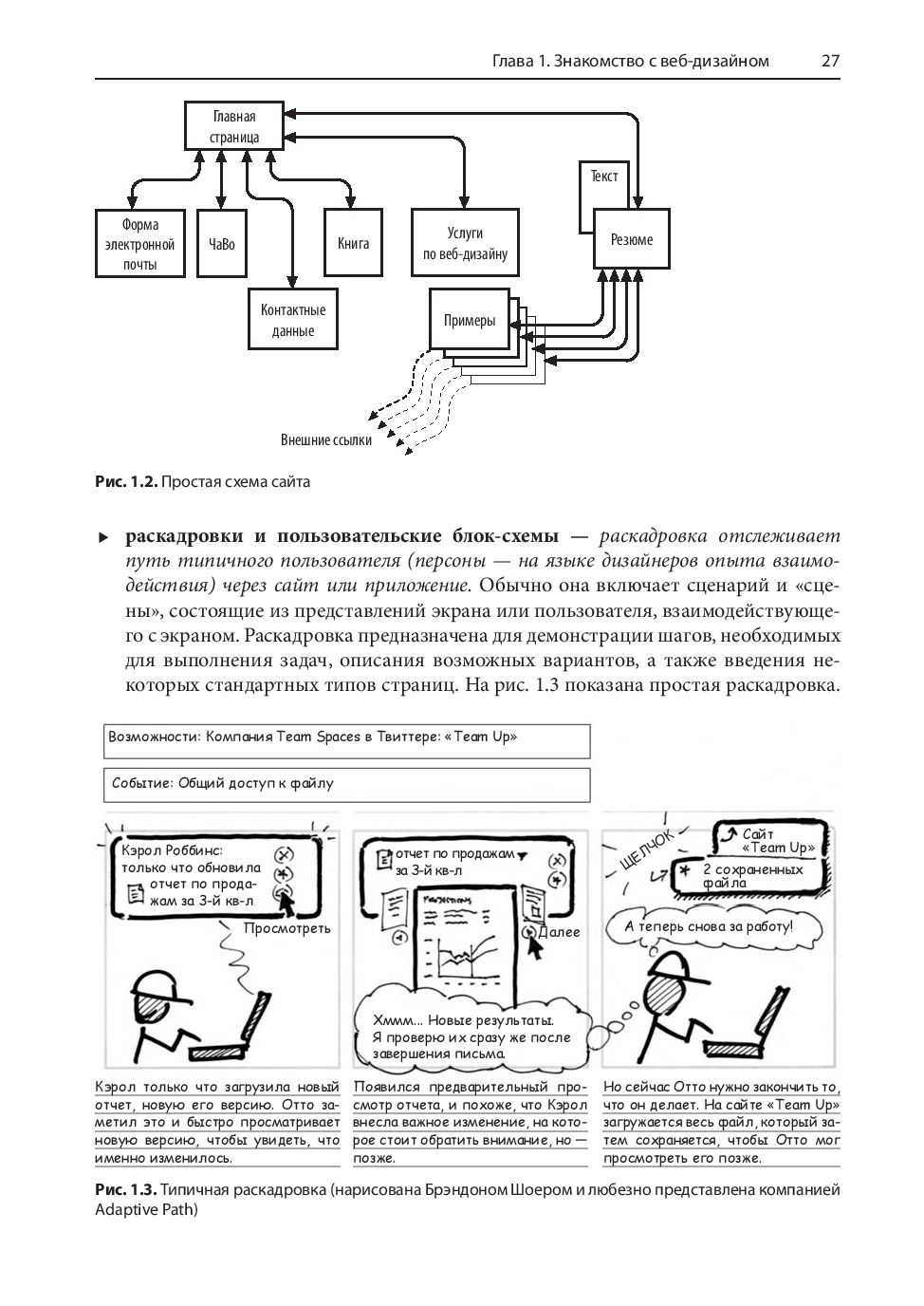
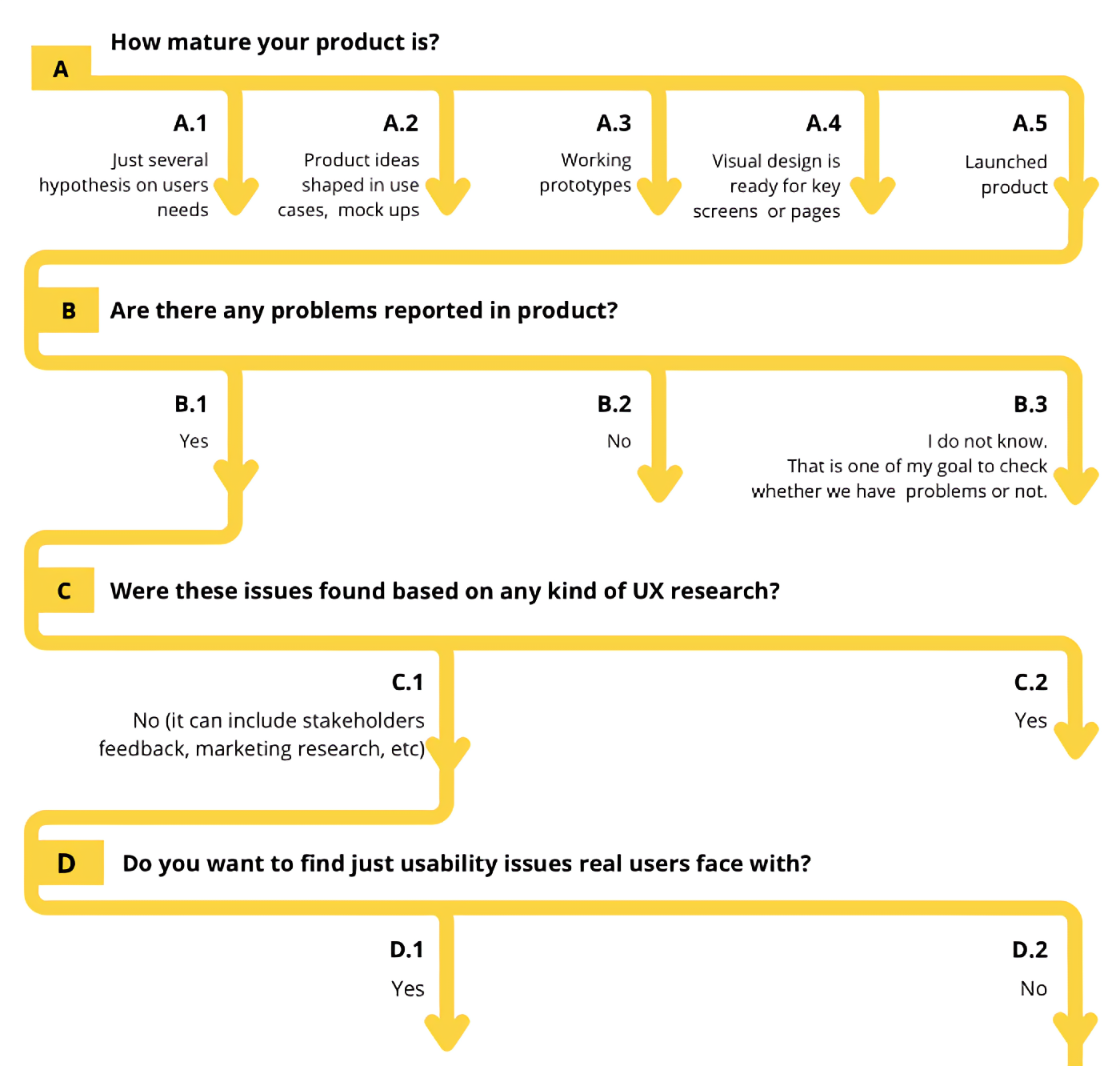
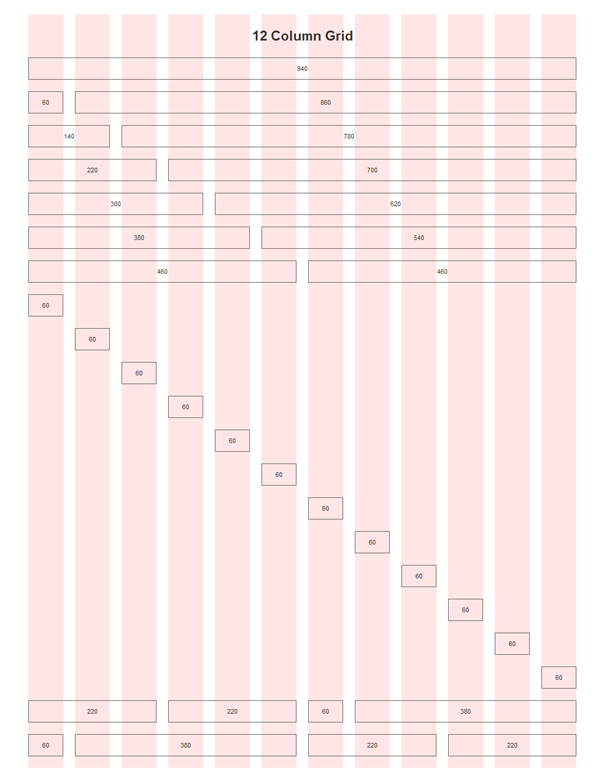
В ней мы собрали базовые книги, ссылки на курируемые галереи с сайтами и приложениями для вдохновения, список крупных медиа, которые пишут о дизайне, и многое другое. Они продумывают, какие экраны будут на сайте или в приложении, какие пути будет проходить пользователь, чтобы совершить целевое действие, как сделать эти пути короткими и беспрепятственными. Они рисуют кнопки, делают формы, подсказки, продумывают цветовую палитру, выбирают шрифты, которые будут, с одной стороны, удобными для восприятия, а с другой — соответствовать общей концепции бренда. В целом он отвечает за логику интерфейса, его функциональность и эстетику. Как видите, профессия, с одной стороны, творческая, а с другой — требует аналитических навыков. Ниже вы найдете несколько кейсов, изучив которые поймете, будет ли вам интересно создавать цифровые продукты.









Похожие статьи
- Как сделать хороший дизайн веб страницы - Дизайн и планировка однокомнатной квартиры
- Станки созданные своими руками - Ткацкий станок сделать легко и быстро. - Чудесная
- Программа схема для алмазной вышивки - Ищу программу для создания схемы алмазной вышивки по картинке
- Поделки своими руками.ко дню защитника отечества - Поделки из старых книг. Обсуждение на LiveInterne