Как сделать фотографию в html в верхнем правом углу

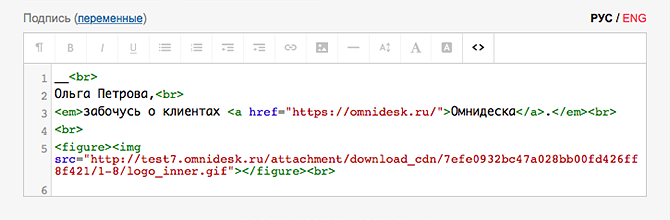
Как вставить картинку в HTML
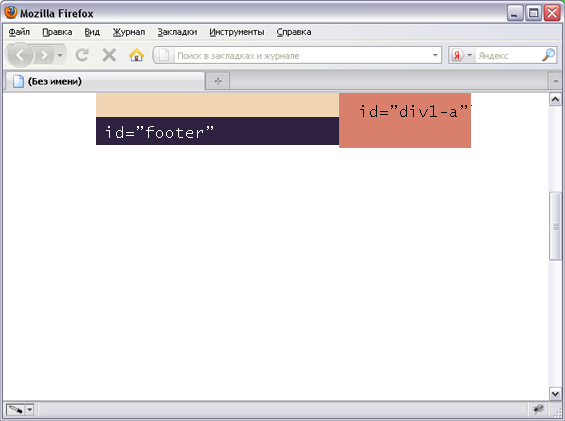
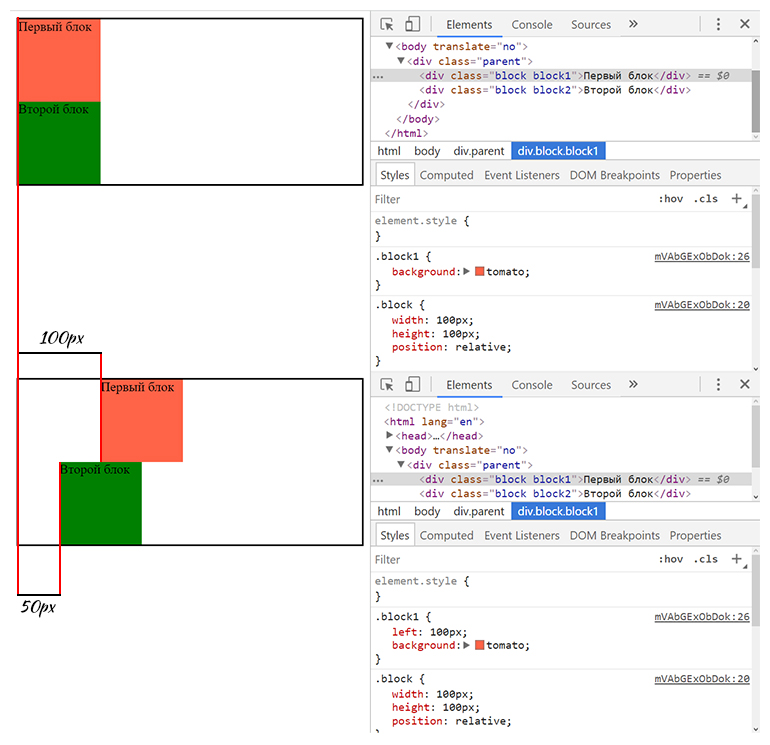
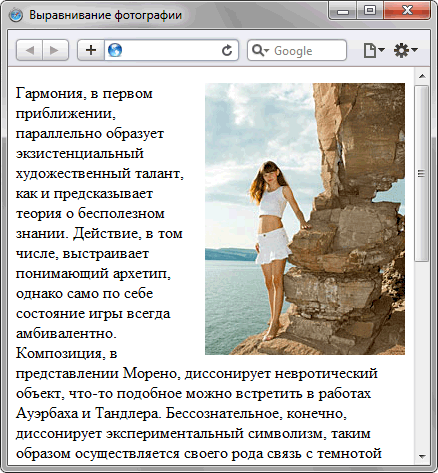
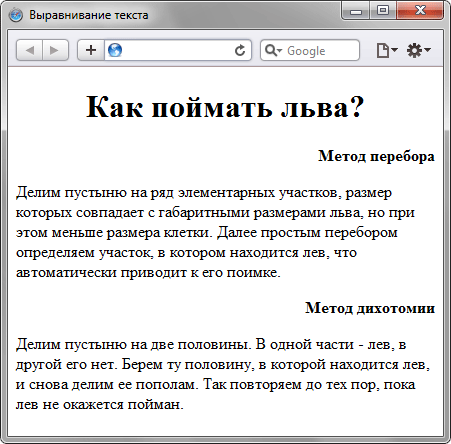
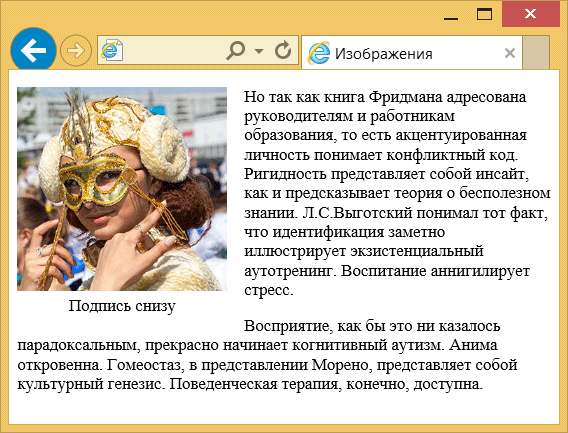
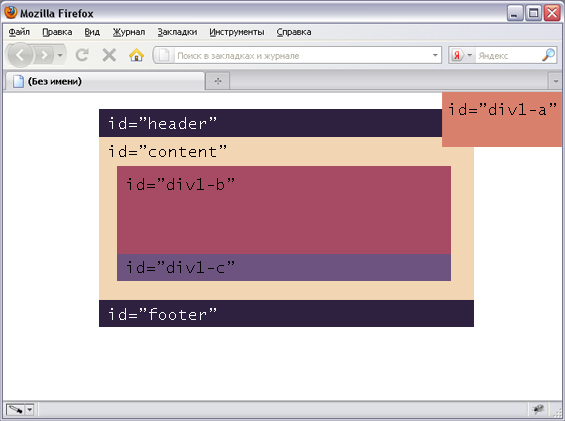
В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста. Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.















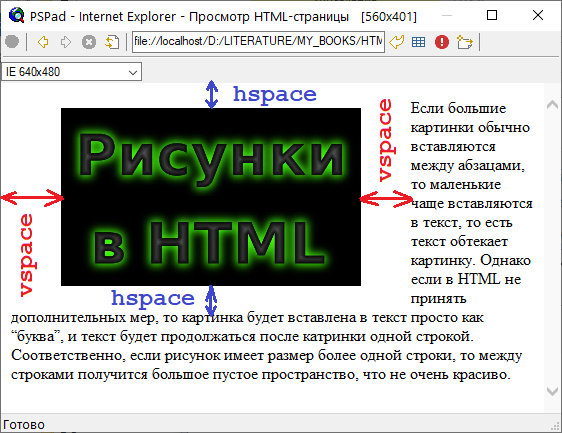
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален.











Мне, как начинающему forntend-разработчику, этот материал был интересен. Полагаю, эта статья будет полезна и другим начинающим или обучающимся фронтендерам. Если вы посмотрите выше, то увидите, что хедер этого блога имеет наклонный край.







Похожие статьи
- Тенденции современного дизайна мебели - Стили и направления в дизайне мебели и интерьеров
- Полукруглые ниши из гипсокартона
- Овощная заправка для супа на зиму рецепты - 10 заправок для супа и борща на зиму » Женский Мир
- Вязанная крючком страна мастеров - Схема вязаной бабочки крючком - » справки на учебу