Как сделать меняющиеся картинки на сайте html

Плавная смена изображений
Ближайшие курсы в Школе RealTime. Список интенсивных курсов: [см. Специальные предложения: [см.







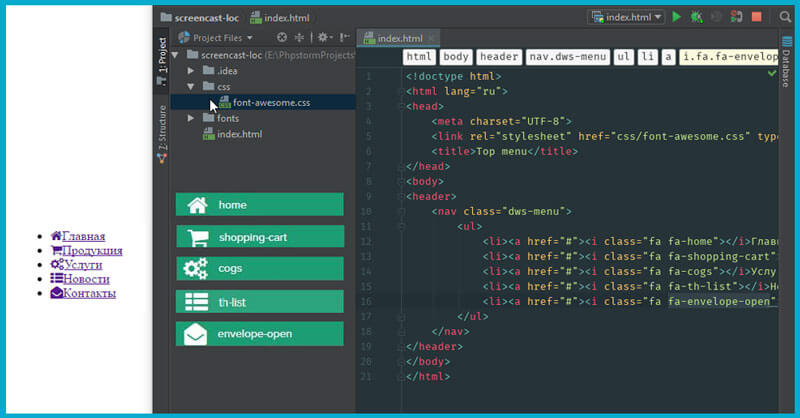
![Возможности меняющейся картинки ВКонтакте Как сделать меняющиеся обои [Windows и Android]](https://htmlbook.ru/files/images/content/080_4.png)


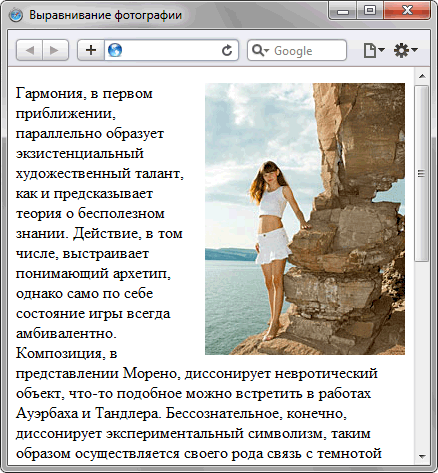
Для того чтобы осуществлять смену картинки необходимо сделать картинку разделенную на две равные части, одна часть будет видимой, а вторая будет появляться только при наведении курсора на видимую часть картинки. Как таковой смены не будет, просто отображаться будут разные части одной картинки. Этот метод может пригодиться фотографам публикующим свои работы в Интернете.








![Как сделать меняющиеся обои [Windows и Android]](https://www.wikihow.com/images/a/a4/3234689-12.jpg)



Ближайшее столетие. Как изменить размер изображения на сайте. Итак, в прошлой статье мы научились добавлять изображение на сайт, но оно получается очень большим. Нам необходимо уметь играться с размерами изображения. В этом нам помогут атрибуты - зеленые надписи,помогающие разными способами изменять контент на странице