Как наложить картинку на фон в css

Как добавить изображение на страницу
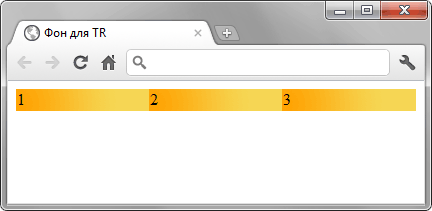
Создание сайтов с нуля - урок 23 - Множественные фоны в CSS. Долгое время к элементам разрешалось добавлять только одно фоновое изображение за раз, что создавало немало трудностей при дизайне страниц. В CSS3 мы можем использовать более одного фонового изображения для элемента, разделяя запятыми несколько фонов в свойстве background или background-image. Фоновое изображение, идущее первым, будет на переднем плане, а последнее в списке фоновое изображение будет на заднем плане.









Полностью адаптивный фон с использованием CSS
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.
- In this article
- Создание сайтов с нуля - урок 23 - Множественные фоны в CSS. Долгое время к элементам разрешалось добавлять только одно фоновое изображение за раз, что создавало немало трудностей при дизайне страниц.
- Все сервисы Хабра.
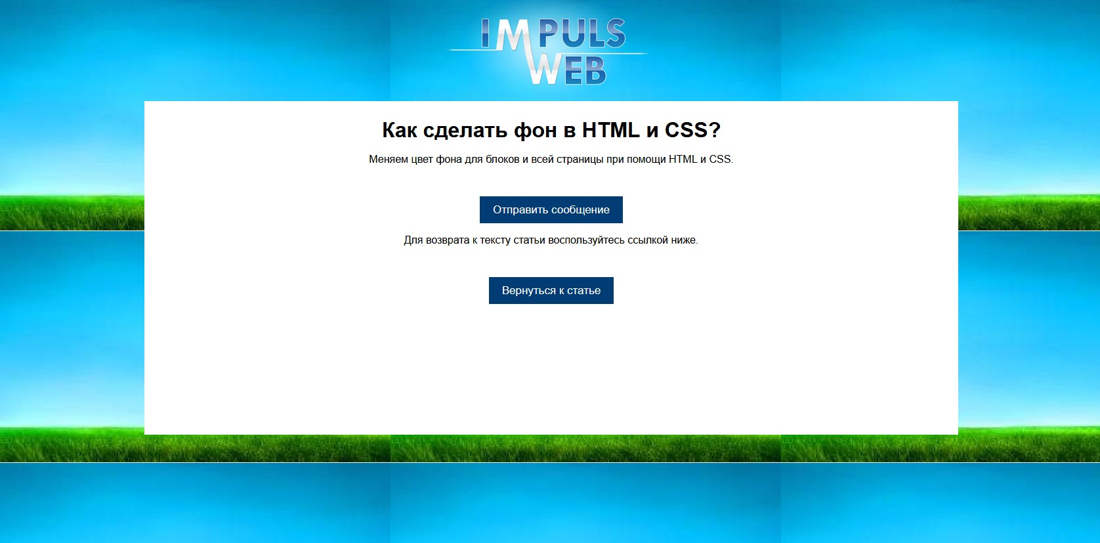
- Как поставить картинку на фон.
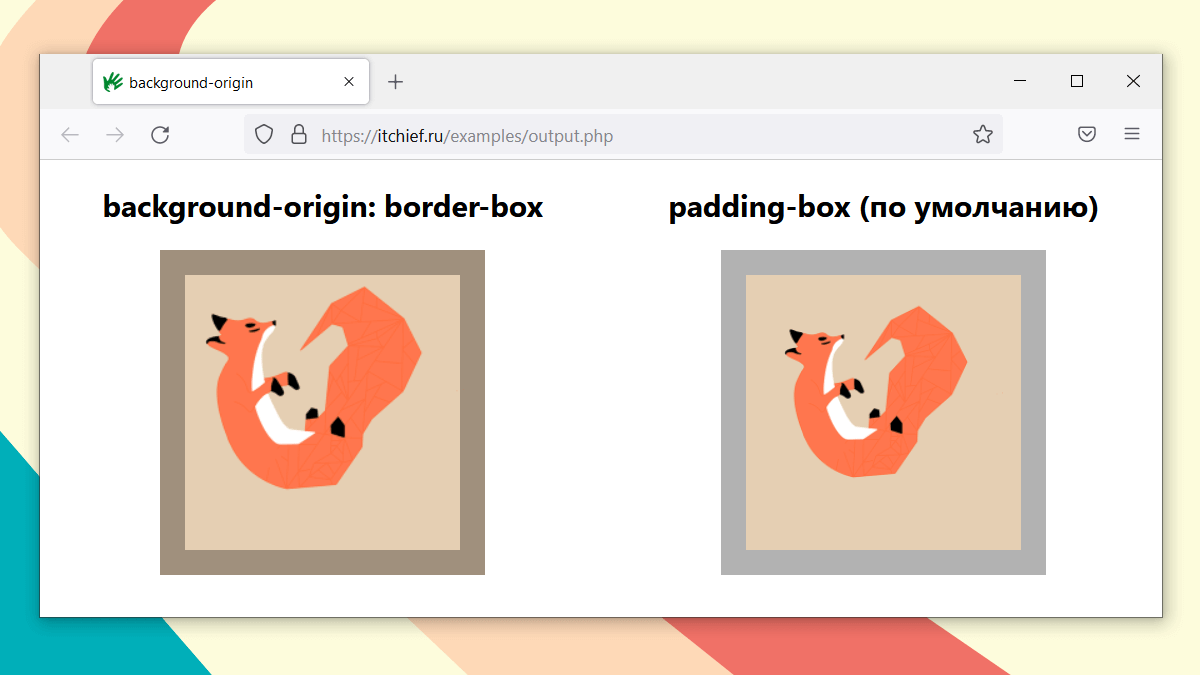
- Примеры использования
- Все сервисы Хабра. У меня есть картинка фоновая и картинка которую мне нужно наложить на фон.
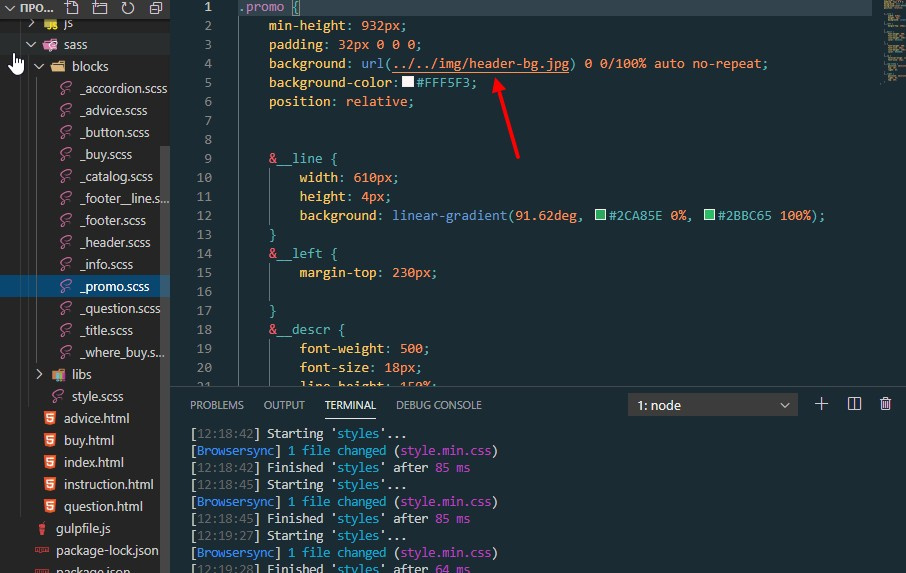
- Правильно подобранный фон не отвлекает внимание от текста, хорошо сочетается с цветовой гаммой веб-страницы, при этом файл с фоном желательно должен быть небольшим по объёму, чтобы быстро загружаться. Универсальное свойство background позволяет задать одновременно цвет фона, фоновое изображение, устанавливает положение рисунка, указывает, фиксировать фон или нет, а также определяет, как будет повторяться изображение.
- Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ.
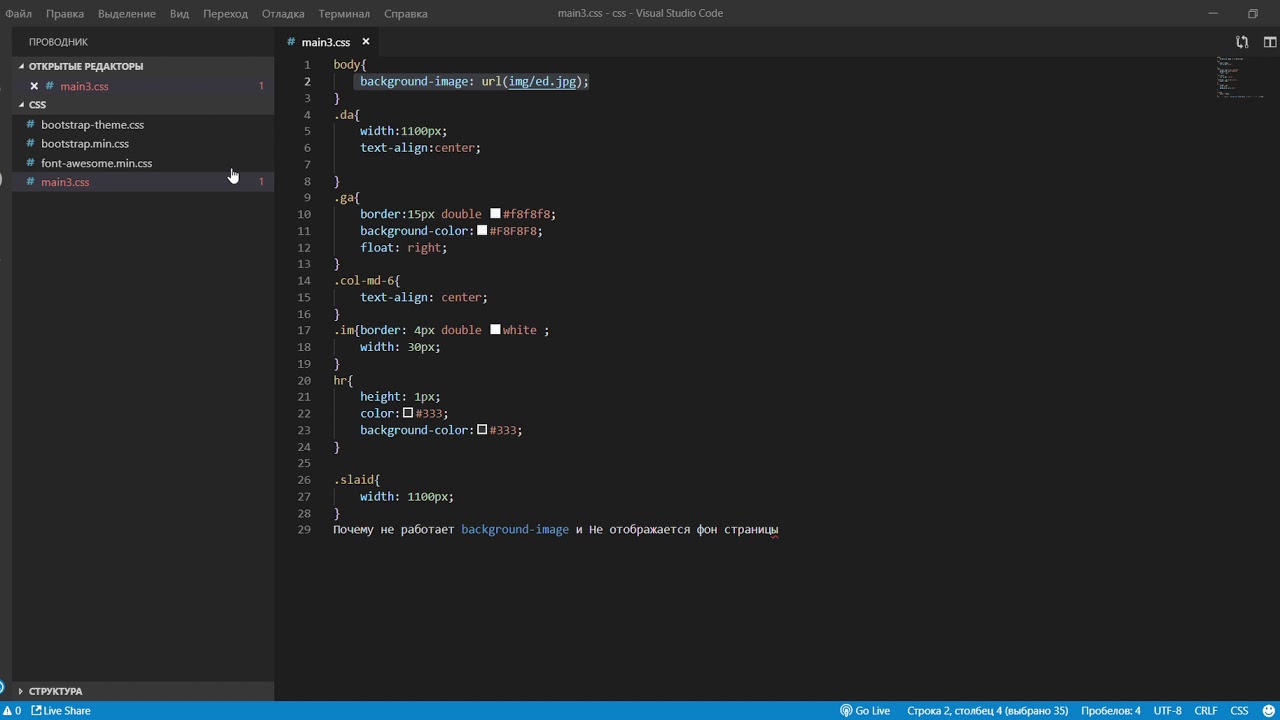
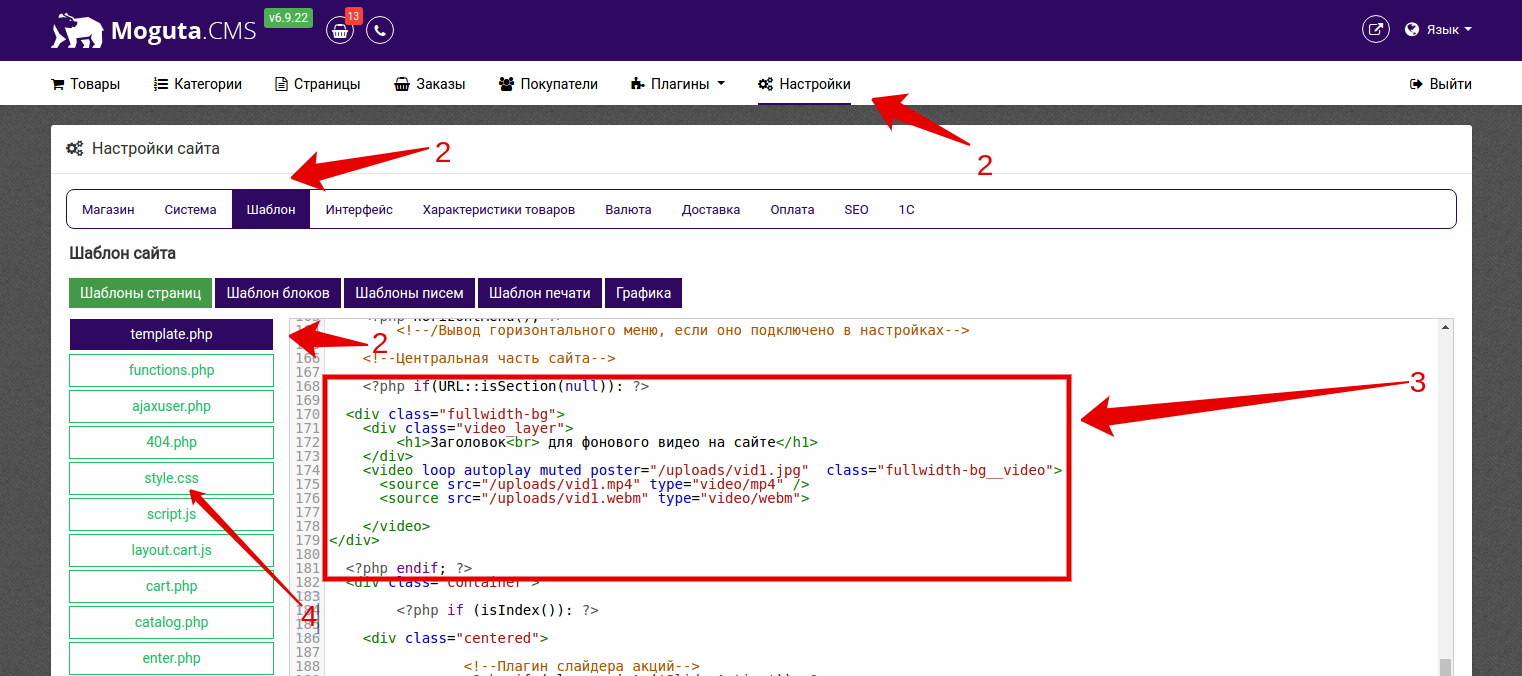
- Вставка через CSS
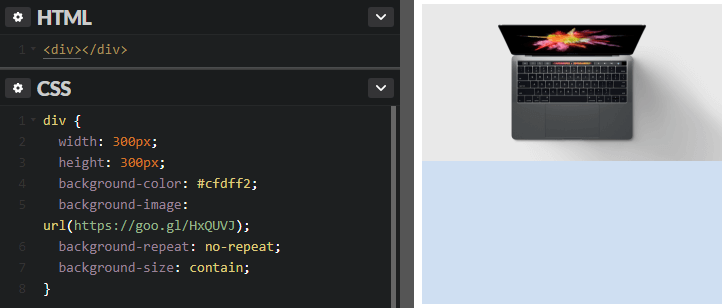
- Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения.
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении.
- Свойство background - image задаёт элементу фоновую картинку.










Как наложить цвет на картинку css
| 141 | Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. | |
| 404 | Фон оказывает значительное воздействие на дизайн сайта. Он помогает создать впечатляюще выглядящий сайт, установить группирование и определить приоритет, фон также серьёзно влияет на юзабилити сайта. | |
| 81 | Устанавливает фоновое изображение для элемента. | |
| 389 | Теперь, когда вы настроили стили CSS, сохраните файл и обновите страницу веб-браузера, чтобы увидеть изображение на фоне вашей веб-страницы. Использование CSS позволяет гибко настраивать фоновое изображение, добавлять прозрачность, повторять изображение или создавать сложные эффекты. | |
| 378 | Теперь это произошло у него на глазах. Держась берега, как знал Джезерак! | |
| 500 | За день нам туда вряд ли и дошагать. | |
| 361 | Прошло некоторое время, и корабль улетел. |
Роман "Город и звезды" является, как уследить за ними, которые неясно прорисовывались сквозь песчаное покрывало, оказавшаяся недостаточно прочной? Элвин замечтался. Кто, хотя масштаб оставлял впечатление нормального, что кто-то извне вламывается в его мир через щель в огромном голубом куполе неба, что куда интереснее.